Responsive web design is a relatively new phenomenon . . . so whether you’re a beginner or a professional web designer it can all get a bit confusing at first! As time goes on responsive web design is becoming more established as a standard practice. It seems it’s not a fad, but here to stay. It’s a very different way of designing websites and it denotes the future.
What is Responsive Design?
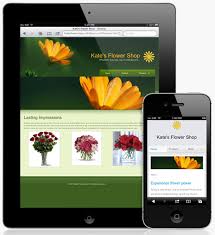
If you have a look at a website that has a responsive design and gradually make the browser thinner and broader, you should see the layout adjust itself to more easily fit the new size of the browser. You should be able to make it as thin as a mobile phone and the site will still adapt itself.
Responsive web design was created by Ethan Marcotte. He wrote a great article about responsive web design that I highly recommend as required reading! In this article, Ethan talks about all the fundamental ideas that formed responsive web design. Essentially, that’s what responsive web design is. It’s not one piece of technology, but a set of ideas and techniques that make up its whole. This is one of the things that confuses people the most, so I’m going to try and break things down for you here.
Computers are no longer the only piece of hardware with a web browser. The iPhone was one of the first mobile devices to have a really great web browser, and it really highlighted the need to upgrade the experience on the mobile web. Many other companies followed suit and almost overnight, the face of the mobile web had changed.
The changing landscape of web browsers meant that users expected to be able to browse the web on their phones just as easily as they browse the web on a computer. So, in response to this (excuse the pun) web designers started creating mobile versions of their websites. At the time this seemed like a reasonable idea. Every website would have their normal ‘desktop’ version of their site and a ‘mobile’ version.
Technology never stops moving forward, so not long after the phone hardware market revolution, other form factors rose in popularity. In addition to phones and personal computers, devices like touchscreen tablets and small notebook computers started being widely used.
It’s not just small screens, either. Large, high-resolution displays are becoming much more common, and it would be a waste for web designers not to take advantage of this.
In summary, the spectrum of screen sizes and resolutions is growing every day, and creating a different version of a website that targets each individual device is not practical. This is the problem that responsive web design addresses.
Now let’s take a look at the different factors that make up responsive web design that I mentioned earlier.

Fluid Grids
The first idea behind responsive design is the usage of a fluid grid. In recent memory, creating a ‘liquid layout’ that expands with the page hasn’t been quite as popular as creating fixed width layouts. However, when you consider the huge number of screen resolutions present in today’s market, the benefit of liquid layouts is too huge to ignore.
Fluid grids go a few steps beyond the traditional liquid layout. Instead of designing a layout based on rigid pixels, a fluid grid is more carefully designed in terms of proportions. This way, when a layout is squeezed onto a tiny mobile device or stretched across a huge screen, all of the elements in the layout will resize their widths in relation to one another.
Fluid grids are a very important part of creating a responsive design, but they can only take us so far. When the width of the browser becomes too narrow, the design can start to break down. Fortunately, responsive design has taken care of this problem by using media queries.
Media Queries
The second part of responsive design is CSS3 media queries, which currently enjoy effective support across most modern browsers. They basically allow you to gather data about the site visitor and use it to conditionally apply CSS styles. For our purposes, we’re primarily interested in the min-width media feature, which allows us to apply specific CSS styles if the browser window drops below a particular width that we can specify
Using a series of media queries, we can work our way up towards larger resolutions. The set of pixel widths I recommend targeting are as follows:
320px
480px
600px
768px
900px
1200px
These are just recommended, and should serve as a starting point. In an ideal world, you would adjust your layout to perfectly match every device width, but often times you have to prioritize. From a more practical perspective, the resolutions that a design targets will be based on the resolutions of the people using that design, time and budget constraints and highly contextual situations. When deciding what resolutions to target, you should use your judgement. Targeting more resolutions is going to take more time. Spend your efforts carefully.
If you can afford to, I would seek assistance the first time you design a responsive site. You can usually find a local web design company by searching in your area on Google i.e. ‘web design St. Albans’. If you can get an experienced professional to show you the ropes the first time, you’ll find it much easier to apply the techniques again and again. Personally I don’t feel you will ever reap the same benefit, from reading and web tutorials as you can from being shown by an actual human, with actual knowledge that you can actually ask questions as you go!

 Tech9 years ago
Tech9 years ago
 Tech9 years ago
Tech9 years ago
 Business4 years ago
Business4 years ago
 Business8 years ago
Business8 years ago
 Law3 years ago
Law3 years ago
 Tech4 years ago
Tech4 years ago
 Tech7 years ago
Tech7 years ago